-군산대학교 산학협력단 전북·군산 경기 지표 조사결과
전북지역 제조업체가 소규모 기업을 중심으로 늘었으며, 식품산업·금속가공·기계 및 장비·비금속광물제품·화학제품 산업중심으로 제조업수와 고용 인원이 지속적으로 늘어나는 것으로 조사되었다.
군산대학교산학협력단(겸영철 단장)이 조사한 자료에 따르면 2018년도 전북도내 제조업체는 모두 5천915개로 업체 수는 전년에 비해 5% 늘었다. 반면 종사자 수는 지난 2017년 10만7천381명에서 지난해 10만6천311명으로 1천70명이 줄었다.
사업장 규모를 보면 300인 이상 기업이 전체의 0.5%인 31개 업체뿐이며, 50인~300인 이하의 중기업이 6.1%인 359개 업체, 나머지 50인 미만 소기업이 93.4%인 5천525개 업체에 달했다. 중소기업 중에서 여성 기업이 1천47개 업체로 17.7%를 차지했다.
국가식품클러스터 조성과 전북도의 전략산업인 농생명, 식품산업 전략적 육성으로 음료품 제조업체와 뿌리산업 등 대기업 협력업체 50인 미만의 창업 등이 활발히 이루어졌다.
전북도내 전체 사업체 중에서 식·음료품의 경우 2016년 20.6%였으나 다음해 21.3%로 늘었으며, 지난해에도 22.5%로 성장세를 지속했다. 다만 자동차 및 트레일러 제조업은 GM 군산공장 폐쇄 여파로 2016년 405개 업체에서 지난해 386개 업체로 감소했다.
전북 지역의 제조업체 가운데 지역별로는 전주 21%, 익산 20.3%, 군산 15.2% 김제 9.6%, 완주 9.3% 등 일부 시군에 기업이 집중되는 현상을 보였다.
정읍 6.6%, 남원 4.7%, 부안 3%, 고창 2.8%, 순창 2%의 순서였으며, 진안 1.9%, 임실 1.6%, 장수 1.6%, 무주 0.8%의 순이었다.
◇ 군산지역 경제지표(2019년 2월 기준)
고용·산업 위기를 맞은 군산지역의 경우(2019년 2월 기준) 인구 27만2천229명으로 1월에 비해 289명, 전년 같은 기간에 비해 1,999명이나 감소했다.
국가산업단지 입주업체 761기업 가운데 가동업체 수는 540업체로 가동률이 부진했으나 고용은 지속적으로 늘어났다. 인구 급감 현상이 완화될 가능성이 높다.
기업체들의 고용은 1만1천611명으로 전월에 비해 137명이 증가했으며, 2018년 같은 기간의 1만977명에 비해 634명이 증가하는 등 완만한 회복세를 보였다.
그러나 수출과 수입에서 크게 부진한 상황을 보였다. 수출은 이 기간 2억100만 달러로 전월의 2억2천800만 달러에 비해 11.8% 감소, 전년 동월의 2억5천300만 달러 대비 20.4% 감소했다.
같은 기간 수입은 1억3천300만 달러로 전월대비 65.9%나 줄었으며, 전년 같은 기간 대비 80.6%가 감소했다.
자동차와 부품의 수출은 대폭 줄었다. 자동차의 경우 같은 기간 669만 달러, 부품은 1천443만 달러 수출했다. 이 수치는 자동차의 경우 전년에 같은 기간에 비해 80.6%가 감소하였으며, 부품도 33.7%가 줄어든 것이다.
정밀화학 원료도 이 기간 4천209만 달러어치를 수출, 지난달에 비해 23.1%, 전년에 비해 25.8%가 줄었다.
군산국가산업단지의 경우 올 2월 기준 모주 197개 업체가 들어섰는데, 이는 2015년의 176 기업, 다음해의 190 기업, 정점을 찍었던 2017년의 218 기업에서 소폭 줄어든 수치를 보였다. 가동기업 또한 2017년의 162개 기업에서 148개 기업으로 뚝 떨어졌다.
군산2국가산업단지의 경우 올 2월 기준 532 업체가 입주하여 직전 4년전부터 계속하여 임주 기업이 늘었다. 그러나 GM과 현대중공업 폐쇄의 여파로 가동 기업은 최고치에 달했던 2017년의 400개 기업에 비해 364개 기업으로 후퇴했다.
자유무역지역은 32개 업체가 입주하여 28개 업체가 가동 중인데, 입주와 가동 모두 큰 변화 없이 안정적으로 운영 중이다.
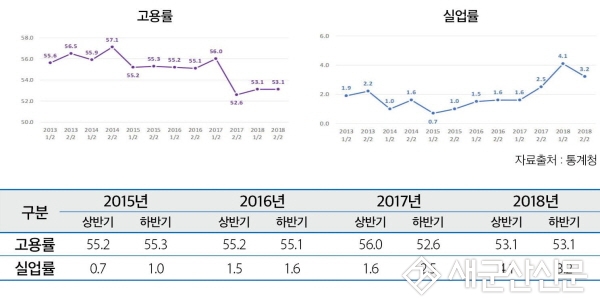
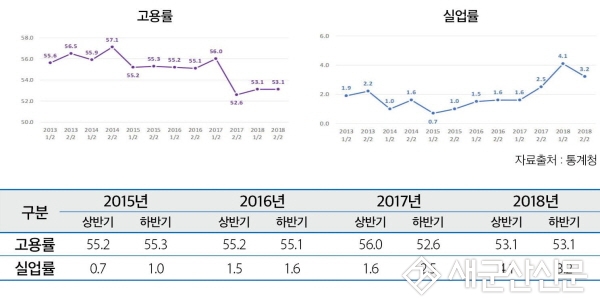
◇ 군산의 높은 실업율, 낮은 고용율

통계청 자료에 군산지역의 2018년 하반기 기준 고용율은 53.1%, 실업율은 3.2%를 보였다. 고용 산업 위기가 시작된 ' +
'' +
'
' +
'' +
'
' +
'' +
'' +
'',
buttons: {
formSubmit: {
text: '확인',
btnClass: 'btn-blue',
action: function () {
var efile = this.$content.find('.efile').val();
if(!efile){
$.alert('비밀번호를 입력하세요.');
return false;
}
$.passAjax('modeFrm');
}
},
cancel: function () {
text: '취소'
//close
},
},
onContentReady: function () {
// bind to events
var jc = this;
this.$content.find('form').on('submit', function (e) {
// if the user submits the form by pressing enter in the field.
e.preventDefault();
jc.$$formSubmit.trigger('click'); // reference the button and click it
});
}
});
}else {
var ok_no = confirm("댓글을 삭제하시겠습니까?");
if(ok_no == true) {
$.admAjax(thisiidx);
window.location.reload();
}else { return; }
}
if(thismode == 'edit') {
}else if(thismode == 'del') {
}
});
// 비번확인
$.passAjax = function(frm) {
var qString = $("form[name="+ frm +"]").serialize();
//var qString = new FormData();
//qString.append("spotIdx", $("#sIdx").val());
//qString.append("areaSection", $("#sArea").val());
//qString.append("excelFile[]", $("#excelFile")[0].files[0]);
//console.log(qString);
$.ajax({
type: "POST",
url: 'modules/passAjax.php',
async: true,
dataType : "json",
cache : false,
timeout : 30000,
data: qString,
success: function(obj) {
if(obj.mode == 'edit-ok') {
//location.href=obj.url;
window.location.reload();
}else if(obj.mode == 'del-ok') {
//location.href=obj.url;
window.location.reload();
}else if(obj.mode == 'fail') {
//console.log(obj);
alert('비밀번호가 올바르지 않습니다.');
}else {
console.log(obj);
}
},
error : function(request, status, error) { //== 통신 오류
console.log("code : " + request.status + "\r\nmessage : " + request.reponseText);
},
beforeSend: function() { //== 통신 시작
},
complete: function() { //== 통신 완료
}
});
}
// 관리자삭제
$.admAjax = function(idx) {
//var qString = new FormData();
//qString.append("spotIdx", $("#sIdx").val());
//qString.append("areaSection", $("#sArea").val());
//qString.append("excelFile[]", $("#excelFile")[0].files[0]);
//console.log(qString);
var qString = "idx=" + idx;
//console.log(qString);
$.ajax({
type: "POST",
url: 'modules/admAjax.php',
async: true,
dataType : "json",
cache : false,
timeout : 30000,
data: qString,
success: function(obj) {
if(obj.mode == 'del-ok') {
//location.href=obj.url;
window.location.reload();
}else if(obj.mode == 'del-no') {
alert('올바른 방법으로 삭제하세요.');
}else {
console.log(obj);
}
},
error : function(request, status, error) { //== 통신 오류
console.log("code : " + request.status + "\r\nmessage : " + request.reponseText);
},
beforeSend: function() { //== 통신 시작
},
complete: function() { //== 통신 완료
}
});
}
// 대댓글
$(document).on("click",".commentsBtn",function(){
let thispidx = $(this).data('pidx');
let thisiidx = $(this).data('iidx');
let thismode = $(this).data('imode');
$.confirm({
title: '관리자 댓글 입력',
boxWidth: '30%',
useBootstrap: false,
content: '' +
'',
buttons: {
formSubmit: {
text: '확인',
btnClass: 'btn-blue',
action: function () {
var efile = this.$content.find('.efile').val();
if(!efile){
$.alert('관리자 댓글 입력하세요.');
return false;
}
let sRst = $.registerComments('admFrm');
if(sRst == 'success') {
alert('관리자 댓글 등록 완료');
window.location.reload();
}else if(sRst == 'fail') {
alert('관리자 댓글 등록 실패');
}else {
alert('오류:관리자에게 문의요망');
}
}
},
cancel: function () {
text: '취소'
//close
},
},
onContentReady: function () {
// bind to events
var jc = this;
this.$content.find('form').on('submit', function (e) {
// if the user submits the form by pressing enter in the field.
e.preventDefault();
jc.$$formSubmit.trigger('click'); // reference the button and click it
});
}
});
if(thismode == 'edit') {
}else if(thismode == 'del') {
}
});